Common Desktop Environment: Application Builder User's Guide
6 Adding Functionality to the Interface
Contents of Chapter:
- Creating Help and Help Connections
-
- About App Builder Help
-
 To Create Help
To Create Help -
 To Connect a Help Menu to On Item Help
To Connect a Help Menu to On Item Help -
 To Connect a Help Menu to a Help Volume
To Connect a Help Menu to a Help Volume -
- Making Connections Between Objects
-
 To Make a Connection between Two Objects
To Make a Connection between Two Objects -
- Connecting Menu Items to Actions
-
 To Connect a Menu Item to a Predefined Action
To Connect a Menu Item to a Predefined Action-
 To Connect a Menu Item to a Call Function
To Connect a Menu Item to a Call Function-
 To Connect a Menu Item to an Execute Code Action
To Connect a Menu Item to an Execute Code Action-
- Editing Existing Connections
-
 To Edit an Existing Connection
To Edit an Existing Connection-
- Establishing Drag and Drop Behavior
-
 To Establish Drag and Drop Behavior
To Establish Drag and Drop Behavior -
- Establishing Application Framework Behavior
-
 To Establish Application Framework Behavior
To Establish Application Framework Behavior -
Once you have laid out an interface you may want to add help to interface elements, make programmatic connections between objects, specify drag and drop behavior, and specify application framework behavior (including internationalization, resource file creation, session management, and ToolTalk message handling).
Two kinds of help--object help and a help volume--can be accessed from an App Builder application. Object help is created in App Builder, as explained in "To Create Help". A help volume is created separately from App Builder, and is accessed in your compiled application from the Help menu or by clicking More in a help dialog box. See the Help System Author's and Programmer's Guide, which is included in the desktop Help Developer's Kit, for instructions for creating a help volume.
With App Builder you can create help for any object in the interface--a control, a pane, or a window. Help is created in the Help Editor, as described in "To Create Help". In test mode or in the compiled application, help is displayed in the following ways:
See "To Test On Item Help" for instructions for testing On Item help. If help is not available for a particular child object (a control or a pane) but is available for the parent of the child object (a pane or a window), help for the parent object is displayed.
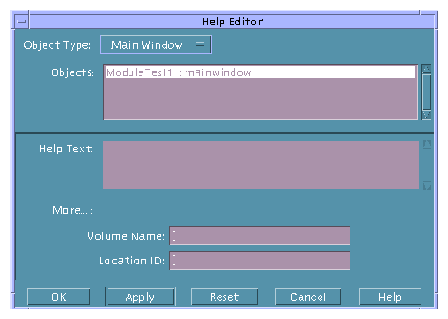
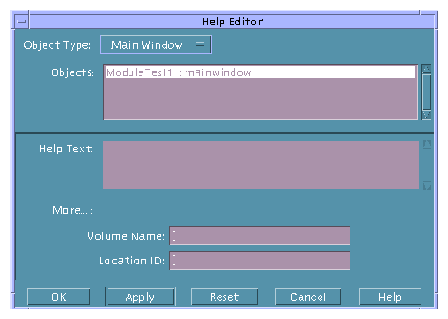
- Display the Revolving Property Editor.
- Choose the Object Type for which you want to write help.
- Select the object for which you want to write help.
- Click Help Text to display the Help Editor with the appropriate object selected.

- Type help text in the Help Text pane.
Press Return when you want a new line to start in the compiled help dialog box.
- Type a Volume Name if appropriate.
This is the name of a help volume.
- Type a Location ID, if appropriate.
This is the helptag location ID that will provide more information about the selected object.
Note: You must create help for an object if you want access to a help volume from a help dialog box. If you create help for an object and include a Volume Name and Location ID, the More button will be active in the help dialog box.
- Click OK or Apply to apply the changes.
If you want to add help to other objects, choose the appropriate Object Type in the menu, select the appropriate object, and repeat the previous two steps.
The Help Editor will be dismissed if you click OK.
One of the standard items in a Help menu is On Item Help, which is used to display help for a specific object in an interface. The instructions below assume you have included a menu bar in a main window and that you have attached a Help menu to the Help item in the menu bar. See "To Create and Attach a Help Menu" for instructions.
- Choose Menus from the Editors menu in the App Builder primary window.
The Menu Property Editor is displayed.
- Select the Help menu in the Objects list.
- Select one of the items in the Items list as the On Item Help item.
- Type On Item or other appropriate text in the Label text field.
- Include an item mnemonic, if appropriate.
An item mnemonic specifies one of the letters in the selected item as a keyboard shortcut for activating the menu item when the menu is posted. The letter specified will be underlined in the menu item. Case is significant for mnemonics.
- Include an item accelerator, if appropriate.
An item accelerator specifies a keyboard shortcut for choosing the selected item. An accelerator is comprised of a prefix (Ctrl, Alt, Meta, or Shift), <key>, and a letter (upper- or lowercase). To make Control-x an accelerator, for instance, type Ctrl<key>x.
- Click Apply.
The changes to the Help menu will be applied.
- Click Connections to display the Connections Editor.
The Connections button is at the bottom of the Menu Property Editor.
- Choose Menu Item in the Source menu.
- Select the On Item Help item in the Source list.
- Choose Activate On Item Help from the Action Type menu.
- Click Connect.
When you choose the On Item Help item in the Help menu in test mode or in the compiled application, the cursor will become an arrow with a question mark. Move the cursor over an object and click mouse button 1 to display On Item help for the selected object (or for one of its parent objects if no help is available for the object itself). See "To Test On Item Help" for more information.
After creating a help menu and attaching it to the Help item in a menu bar as explained in "To Create and Attach a Help Menu", do the following to connect menu items to specific locations in a help volume. See "To Connect a Help Menu to On Item Help" for instructions for connecting the On Item help item in the Help menu to the On Item help function.
- Display the Connections Editor.
Click Connections in the Revolving Property Editor or in the Menu Property Editor or choose Connections from the Editors menu.
- Choose Menu Item from the Source option menu.
- Select one of the Help menu items from the Source scrolling list.
- Choose Access Help Volume from the Action Type option menu.
- Type the name of the help volume in the Volume text field.
- Type the appropriate location ID in the Location text field.
- Click Connect to make the connection.
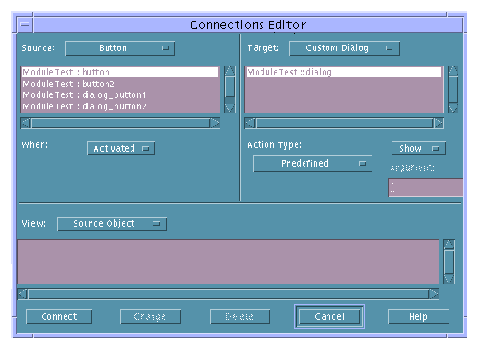
In its simplest form a connection is a programmatic relationship between a source object and a target object: when I click on Button A I want Dialog Box B to be displayed. This type of connection is described below in "To Make a Connection between Two Objects"."
Different types of connections from menu items are described in "To Connect a Menu Item to a Predefined Action", "To Connect a Menu Item to a Call Function", and "To Connect a Menu Item to an Execute Code Action".
Other types of connections (to On Item Help and to a help volume) were discussed in "To Connect a Help Menu to On Item Help" and in "To Connect a Help Menu to a Help Volume". In "To Connect a Non-Modal Message to a Function", a message dialog box is connected to the function which causes the dialog box to be displayed.
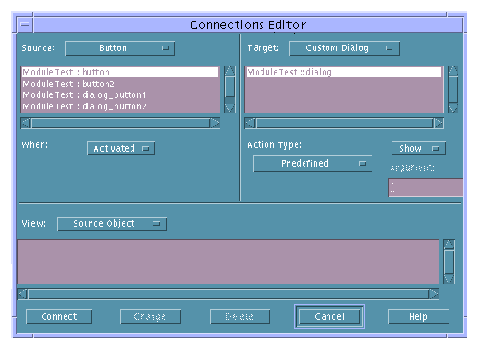
- Select the source and target objects.
By "drag-linking": While holding down the Control key, position the mouse cursor over the intended source object, press mouse button 1, drag the cursor to the intended target object, and release the mouse button.
This can be done in the interface or in the Module Browser (or between the interface and the Module Browser). See "Module Browser" for a description of the Browser.
A line with a "plug" at its end will extend from the source as you move the mouse. The target object will be highlighted with a dark box. When you release the mouse button on the target object, the Connections Editor will be displayed, with the source and target objects selected.
Through the Connections Editor: Display the Connections Editor by choosing Connections in the Editors menu. Choose the object type you want as the source object in the Source menu, and select the object you want as the source in the Source list. Then choose the object type you want as the target object in the Target menu, and select the object you want as the target in the Target list.
Note: If you select an object in the Revolving Property Editor and click the Connections button, the Connections Editor will be displayed with the selected object selected in the Source list.

- Choose an action in the When menu.
This is the action on the source object that will cause an action to be performed on the target object. Choices vary, depending on the source object type.
- Choose an action to be performed on the target in the Action Type menu.
Different target action types require different subsequent action by you:
- Predefined: Choose an action from a second option menu.
- Call Function: Type the name of a function in the Function text field. You will also have to write code for the call function, as described in "Adding User Code to Generated Code".
- Execute Code: Type the code to be performed in the Execute Code Editor and click OK in the editor.
- Click Connect to make the connection.
The connection will be displayed in the View list at the bottom of the Connections Editor.
- Click Cancel to dismiss the Connections Editor.
Once you have created a menu and attached it to an object as described in "To Create a Menu" and "To Attach an Existing Menu to an Object", you need to connect a meaningful action to each item in each menu. Choices for target actions are Predefined, Call Function, Execute Code, Activate On-Item Help, and Access Help Volume.
Connecting menu items to the first three types of actions are described below. See "To Connect a Help Menu to On Item Help" and "To Connect a Help Menu to a Help Volume" for instructions for making help connections.
Only Predefined target actions are described in this section. See "To Connect a Menu Item to a Call Function" and "To Connect a Menu Item to an Execute Code Action" for information about those connections.
- Display the Connections Editor.
Click Connections at the bottom of the Revolving Property Editor or choose Connections from the Editors menu of the App Builder primary window.
- Choose Menu Item from the Source menu.
All of the menu items in the current project will be listed.
- Select a menu item from the list below the Source menu.
This is the item from which the connection will be made.
- Choose Predefined as the target action type from the Action Type menu.
The Target menu will be activated.
- Choose the appropriate type of object from the Target menu.
This is the type of object that will be acted on when the When action is performed on the source menu item.
- Select an object in the list of Target items.
This is the specific object that will be acted on when the When action is performed on the source menu item.
- Choose a When action for the Source menu item.
Choices are Activated, Created, and Destroyed.
- Choose a target action from the option menu to the right of Action Type.
The choices vary depending on the target type.
- Click Connect to make the connection.
The connection will be displayed in the View list at the bottom of the Connections Editor.
- Click Cancel to dismiss the Connections Editor.
The designated target action will be performed in the compiled application when the When action is performed on the menu item.
Depending on the source When and target action, you may be able to test the connection in Test mode. See "To Test Menus in a Module" for instructions.
Only the Call Function target action is described in this section. See "To Connect a Menu Item to a Predefined Action" and "To Connect a Menu Item to an Execute Code Action" for information about those connections.
- Display the Connections Editor.
Click Connections at the bottom of the Revolving Property Editor or choose Connections from the Editors menu of the App Builder primary window.
- Choose Menu Item from the Source menu.
All of the menu items in the current project will be listed.
- Select a menu item from the list below the Source menu.
This is the item from which the connection will be made.
- Choose Call Function as the target action type from the Action Type menu.
The Function text field will be activated.
- Type the name of the function to be called in the Call Function text field.
This is the function that will be called when the When action is performed on the source menu item. See "Adding User Code to Generated Code" for information about incorporating user code into the generated code.
- Choose a When action for the Source menu item.
Choices are Activated, Created, and Destroyed.
- Click Connect to make the connection.
The connection will be displayed in the View list at the bottom of the Connections Editor.
- Click Cancel to dismiss the Connections Editor.
Only the Execute Code target action is described in this section. See "To Connect a Menu Item to a Predefined Action" and "To Connect a Menu Item to a Call Function" for information about those connections.
- Display the Connections Editor.
Click Connections at the bottom of the Revolving Property Editor or choose Connections from the Editors menu of the App Builder primary window.
- Choose Menu Item from the Source menu.
All of the menu items in the current project will be listed.
- Select a menu item from the list below the Source menu.
This is the item from which the connection will be made.
- Choose a When action for the Source menu item.
Choices are Activated, Created, and Destroyed.
- Choose Execute Code as the target action type from the Action Type menu.
The Execute Code Editor will be displayed.
- Type the code to be executed in the Execute Code Editor.
The Execute Code Editor will be displayed. Type the code in the editor. See "Adding User Code to Generated Code" for information about incorporating user code into the generated code.
- Click OK in the Execute Code Editor to apply the changes and dismiss the editor.
- Click Connect in the Connections Editor to make the connection.
The connection will be displayed in the View list at the bottom of the Connections Editor.
- Click Cancel to dismiss the Connections Editor.
The code will be executed in the compiled application when the When action is performed on the menu item.
Once you have created a connection you can modify the connection, delete it, or create a new connection by selecting an existing connection, modifying it, and saving it as a new connection.
 To Edit an Existing Connection
To Edit an Existing Connection
- Choose Connections from the Editors menu in the App Builder primary window.
The Connections Editor will be displayed.
- Choose the source object type whose connection you want to view from the View menu at the bottom of the Connections Editor.
If you want to edit a connection with a button as a source object, for instance, choose Button from the View menu. All connections in the current project with button as source object will be displayed in the View list.
If you want to view all connections for a particular source object, choose Source Object in the View menu and select the object in the Source menu. All connections for the selected object will be displayed.
- Select the connection you want to edit in the View list.
The source and target objects will be selected in the Source and Target lists at the top of the editor. Their When and Action Type choices will be displayed.
- Edit the connection.
- To delete the selected connection, click Delete.
- To modify the selected connection, make changes to any of the choices (source object, When action, target object, Action Type) and click Change.
- To add a connection similar to the selected connection, modify any of the choices and click Connect. A new connection will be created.
- Click Cancel to dismiss the Connections Editor.
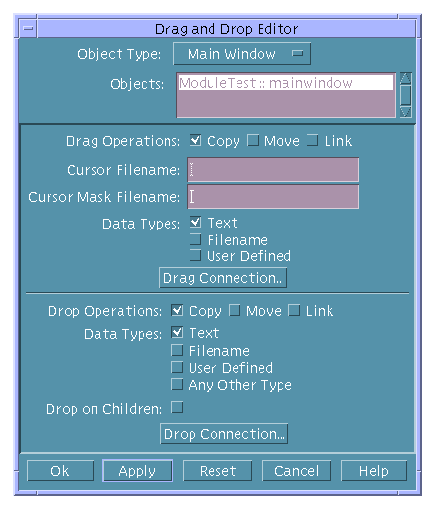
Use the Drag and Drop Editor to establish drag and drop behavior for interface objects. See "To Establish Drag and Drop Behavior" for instructions.

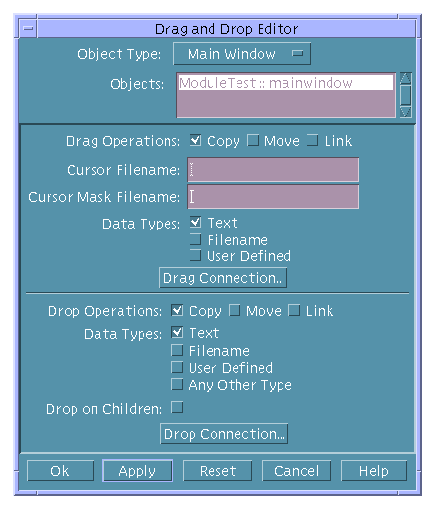
- Object Type
- An option menu for choosing the type of object (Control Pane, Custom Dialog, Draw Area Pane, Label, or Main Window) for which you wish to establish drag and drop behavior.
- Objects
- A scrolling list for selecting a specific object for which you wish to establish drag and drop behavior.
- Drag Operations
- Check boxes for specifying which types of operations (Copy, Move, Link) will be legal for the selected object.
- Cursor Filename
- A text field for typing the name of the graphics file that contains the graphical representation of the cursor that will be displayed as a drag from the selected object is being performed.
- Cursor Mask Filename
- A text field for typing the name of the graphics file that contains the bitmap which determines the shape of the visible representation of the cursor beneath the cursor mask. The cursor mask acts like a stencil, allowing only the pixels in the cursor that correspond to pixels in the mask to be visible.
- Data Types
- Check boxes for specifying Text, Filename, and User Defined as legal data types for drag operations.
- Drag Connection
- A push button to display the Connections Editor for creating the Call Function connection that makes the dragged-from operation functional.
- Drop Operations
- Check boxes for specifying which types of operations (Copy, Move, Link) will be legal for the selected object.
- Data Types
- Check boxes for specifying Text, Filename, User Defined, and Any Other Type as legal data types for drop operations.
- Drop on Children
- A check box for specifying whether a child of the selected object will be a legal drop site; this is relevant only if the child object is specified as a legal drop site.
- Drop Connection
- A push button to display the Connections Editor for creating the Call Function connection that makes the dropped-on operation functional.
- Choose Drag and Drop from the Editors menu of the App Builder primary window.
The Drag and Drop Editor is displayed.
- Choose an Object Type.
- Select an object in the Objects list.
- Select the Drag Operations you want to be legal for the selected object.
- To display a special cursor when a drag operation is being performed from the selected object, type the names of graphics files in the Cursor Filename and Cursor Mask Filename fields.
- Select the Data Types that will be legal for drag operations.
- Click Drag Connection.
The Connections Editor is displayed.
- Choose Dragged From as the When action in the Connections Editor.
- Choose Call Function as the Action Type in the Connections Editor.
- Type a name for the called function in the Function text field in the Connections Editor.
This is the name of the function that will be called when a drag operation is performed. You will have to edit the stubs.c file to make the called function do something useful. See "Adding User Code to Generated Code" for information.
- Click Connect in the Connections Editor.
- Click Cancel to dismiss the Connections Editor.
- Select which Drop Operations will be legal.
- Select the Data Types that will be legal for drop operations.
- Check Drop on Children if you want a drop operation on a child of the selected object to be legal.
This is relevant only if the selected object has a child which is designated as a legal drop site.
- Click Drop Connection to display the Connections Editor.
- Choose Dropped On as the When action in the Connections Editor.
- Choose Call Function as the Action Type in the Connections Editor.
- Type a name for the called function in the Function text field in the Connections Editor.
This is the name of the function that will be called when a drop operation is performed. You will have to edit the stubs.c file to make the called function do something useful. See "Adding User Code to Generated Code" for information.
- Click Connect in the Connections Editor.
- Click Cancel to dismiss the Connections Editor.
- Click OK or Apply in the Drag and Drop Editor to apply the changes.
The Drag and Drop Editor will be dismissed if you click OK.
Use the Application Framework Editor to specify basic functionality in the application for internationalization, resource file attributes, session management, and ToolTalk message handling. See "To Establish Application Framework Behavior" for instructions.

- Application Vendor Name
- A text field for typing an optional string, which will be stored in the source code. Used in the call to initialize ToolTalk (if ToolTalk is enabled).
- Application Version
- A text field for typing an optional string, which will be stored in the source code. Used in the call to initialize ToolTalk.
- Application Primary Main Window
- An option menu for specifying the primary main window of the application being developed. An application may have more than one main window, but only one primary window. This window is typically the window which is first displayed when the application is opened. By default the first main window dropped on the workspace in a new project is the primary window.
- Internationalization Enabled
- A check box for specifying whether internationalization is enabled; if checked, turns on XPG4-compliant internationalization in the generated code for the project. In the [module]_ui.c file, all labels and strings for objects are generated, enclosed by the catgets(3C) call, which is used to fetch the appropriate localized version of the string at runtime. If internationalization is turned on, dtcodegen will also automatically generate and maintain the message catalog ([project].msg) which maps to the generated catgets(3C) calls.
- Generated Code
- Check boxes for specifying which categories of object attributes (which map to Xt Resources) should be written into a Resource file instead of placing them directly in the [module]_ui.c file--which is the default. Any attribute (resource) which is specified in a Resource file--and not directly in the code--can be modified without recompiling the application. The Attribute categories are as follows:
- Colors: Background, Foreground
- Label Strings: Label String, Title
- Initial Values: Initial Value
- Geometry: X, Y, Width, Height, all attachment attributes
- Other Strings
- Other
- Session Management Method
- An option menu for specifying the method of session management (None, Command Line, Session File, or Both), and two push buttons (Session Save Connection, Session Restore Connection) for displaying the Connections Editor and making appropriate connections.
- ToolTalk Desktop Message Handling
- An option menu for specifying what level of the ToolTalk Desktop Message Alliance protocol the application will participate in, and a push button (Advanced ToolTalk Connections) for displaying the Connections Editor. The ToolTalk desktop protocol is a set of predefined ToolTalk messages which communicate desktop-type events or requests to a running application. App Builder support for ToolTalk is provided at three levels: None, Basic, or Advanced, as described below.
- None. There is no participation in the ToolTalk Desktop Protocol; no ToolTalk code is generated.
- Basic. The ToolTalk library responds to Desktop messages in categories 1-3 in a predefined and standard way. Code is generated in main() which initializes ToolTalk and calls the function which tells ToolTalk to handles these messages. At this level, you do not need to write any special application code.
- Advanced. The ToolTalk library responds to messages in categories 1 and 2, but the application is notified (via callback) when messages in categories 3 & 4 are received.
- If you choose Advanced, you must use the Connections Editor to identify which messages the application wishes to handle. If you click the Advanced ToolTalk Connections button, the Connections Editor will be displayed with Application as the Source object type. The When option menu lists four ToolTalk choices: ToolTalk Do Command, ToolTalk Get Status, ToolTalk Pause/Resume, and ToolTalk Quit. The only valid action type for a ToolTalk connection is Call Function; your callback function will be called when the ToolTalk message is received.
- At this level code is generated in [project].c:main() which initializes ToolTalk and sets up the Desktop Protocol so that the callbacks defined in the Connections Editor will be called when the corresponding message is received. Each user-defined callback contains descriptive comments describing what the application is expected to do in response to the message. These callbacks are also generated in [project].c.
- Choose Application Framework from the Editors menu in the App Builder primary window to display the editor.
- Type a Vendor Name and Version number in the text fields in the Application section, if appropriate.
These are used in the call to initialize ToolTalk, if ToolTalk is enabled.
- Choose a different primary main window, if appropriate.
- Set Internationalization to Enabled, if appropriate.
Internationalization generates labels and strings for objects with a call that fetches the appropriate localized version of the string at run time. It also generates and maintains a similar message catalog.
- Select the attributes you want to be written to the Resource file in the Generated Code section.
The categories you select are written to a resource file instead of directly to the module file; these attributes, therefore, can be modified without recompiling the application.
- Choose a Method (None, Command Line, Session File, or Both) in the Session Management section, as appropriate.
- Select Session Save Connection and/or Session Restore Connection, as appropriate, to make connections in the Connections Editor.
- Choose a Desktop Message Handling level (None, Basic, or Advanced) in the ToolTalk section, as appropriate.
See "Establishing Application Framework Behavior" for more about ToolTalk message handling.
- If you did not choose Advanced in the previous step, click OK to apply the changes made and dismiss the Application Framework Editor.
- Click Advanced ToolTalk Connections if you chose Advanced in the previous step.
- Choose the appropriate ToolTalk function from the When menu in the Connections Editor.
- Choose Call Function as the Action Type.
- Type in the name of the appropriate call function.
This is the name of the function that will be called when a ToolTalk operation is performed. You will have to edit the stubs.c file to make the called function do something useful. See "Adding User Code to Generated Code" for information.
- Click Connect to make the connection.
- Click Cancel to dismiss the Connections Editor.
- Click OK in the Application Framework Editor to apply the changes and dismiss the editor.





Generated with CERN WebMaker
To Create Help
To Connect a Help Menu to On Item Help
To Connect a Help Menu to a Help Volume