Common Desktop Environment: Application Builder User's Guide
7 Grouping and Attaching Objects
Contents of Chapter:
- Grouping Objects
-
 To Create a Group
To Create a Group -
 To Edit Group Properties
To Edit Group Properties -
 To Ungroup Objects in an Interface
To Ungroup Objects in an Interface -
 To Create a Border around an Object
To Create a Border around an Object -
- Attaching Objects
-
- Attachments Editor
-
 To Attach Objects in an Interface
To Attach Objects in an Interface -
- Attachment Example: Custom Dialog
-
In order to ensure that interface objects maintain consistent spacing and size relationships, regardless of text changes (including internationalization changes) and resizing of windows, you may need to group control objects and to attach objects to each other.
This chapter discusses how to group and attach objects for dynamic layout behavior.
A group is a collection of objects that can be treated as a unit. Once the objects in a group are positioned as desired, the group can be moved, maintaining the relative positioning of the individual objects. Because groups use dynamic layout for positioning objects, spacing and alignment in the group are maintained if any of the objects in the group change size.
See "Group Property Editor" for a description of the editor and each of its elements
- Select the control objects you want to be part of the group.
You can select the objects either in the interface or the Module Browser, and you can select the objects in whatever manner is most convenient. See "To Select Control Objects in the Interface or the Browser" for instructions.
- Choose Group from the Layout menu or the pop-up menu (displayed by pressing mouse button 3 with the cursor in the window interface or in the Module Browser).
A rectangular box will be drawn around the group in the interface, indicating that the group is selected. Note that Ungroup is active in the Layout and pop-up menus; this is only true when a group is selected.
A new object will be displayed and selected in the Module Browser--an object called "group" (or "group2," and so on, if other groups exist in the module). The group object is the parent of the objects that comprise the group. Group members cannot be moved independently. Any attempt to move an object in a group will cause the entire group to move.
Group properties, including horizontal or vertical alignment and spacing between objects, are set in the Group Property Editor.
- Double-click the group in the interface or in the Module Browser.
The group will be selected in the Revolving Property Editor. In the interface you will have to click in the space between group members to select the group.
Alternatively, you can display the Group Property Editor by choosing Groups from the Editors menu of the primary window. Choosing Groups from the Editors menu is the same as clicking Tear-off in the Revolving Property Editor with Group chosen as Object Type.
- Select the group to be edited from the Group Objects list, if necessary.
- Type a new name for the group, if necessary.
- Choose a border frame style if you want the group to have a border in the completed interface (no border is the default).
Border frame style choices are shadow out, shadow in, etched out, etched in, and none.
- Select a Layout Type.
Choices are as-is, vertical, horizontal, and row-column.
Depending on what you select, either the Vert Alignment or Horiz Alignment option menu, or both, will be active. If you select rows-columns, the Rows and Columns radio buttons will be active, also.
- Designate the number of Rows or Columns (if row-column layout was selected).
The number of columns will be determined automatically if you designate the number of rows, and the number of rows will be determined automatically if you designate the number of columns.
- Choose a vertical alignment (if either vertical alignment or row-column layout type was chosen).
The choices are align on left edge of objects (the default), align on colons/labels, align on middle of objects, or align on right edge of objects.
- Designate vertical spacing (if either vertical alignment or row-column layout type was chosen).
The absolute values are in pixels; 10 is the default.
- Choose a horizontal alignment (if either horizontal alignment or row-column layout type was chosen).
The choices are align on top edge of objects (the default), align on middle of objects, or align on bottom edge of objects.
- Designate horizontal spacing (if either horizontal alignment or row-column layout type was chosen).
The absolute values are in pixels; 10 is the default.
- Deselect Visible if you do not want the objects in the group to be visible when the application is opened.
- Deselect Active if you do not want the objects in the group to be active when the application is opened.
- Click OK or Apply to apply the changes.
The Revolving Property Editor or Group Property Editor will be dismissed if you click OK.
- Select the group in the Module Browser or in the interface.
In the interface, click between objects in a group to select the group. You will know the group is selected if a box appears around two or more objects.
If you can't select a group in the interface or if you want to be sure to select the right group in an interface with many groups, open the Module Browser. Groups are shown in the Module Browser by name of group; if you select the group in the Module Browser, it is also selected in the interface.
- Choose Ungroup from the Layout menu or the interface pop-up menu (displayed by pressing mouse button 3 in an interface window).
The objects are no longer part of the group. You can now select any of the objects and move it independently of the other objects.
The group function can be used to create a border around an individual object, such as a label.
- Select the object in the interface.
- Choose Group from the Layout menu or the interface pop-up menu.
The object will be part of a group.
- Display the Group Property Editor.
- Select the group you want to put a border around.
If you double-click the group in the Module Browser, the Group Property Editor will be displayed, with the group selected.
- Choose the Border Frame style you want to add to the object.
- Click OK to apply the change and dismiss the Group Property Editor.
Attachments (and groups, which are based on attachments) establish dynamic layout behavior for objects in the interface. Dynamic layout behavior ensures that objects will maintain consistent relationships during resize activities. Attachments enable an internationalized application to work well in a number of locales.
All child objects are attached by their top and left edges to the top and left edge of their parent object, by default. Thus a control pane dropped on a main window is attached by its left and top edges to the left and top edges of the main window. Similarly, a button dropped on the control pane is attached to the control pane.
If the parent object is resized in an upward or leftward direction, the child object moves with the parent, maintaining the distance from the top and left edge of the parent.
If a pane object is dropped on the top or left edge of its parent it will be attached to that edge with an offset of 0. If it is dropped some distance to the right and below the left and top edges of its parent, it will have positive offsets.
If a pane object is resized from its right and bottom edges so that it spans its parent object, it will be attached to the right and bottom edges of its parent.
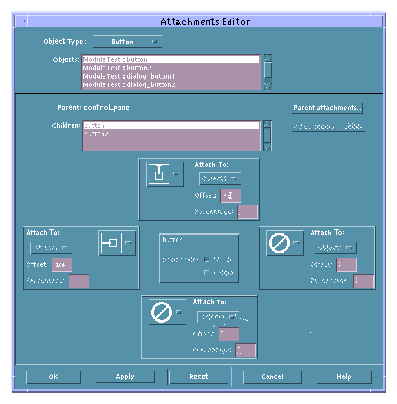
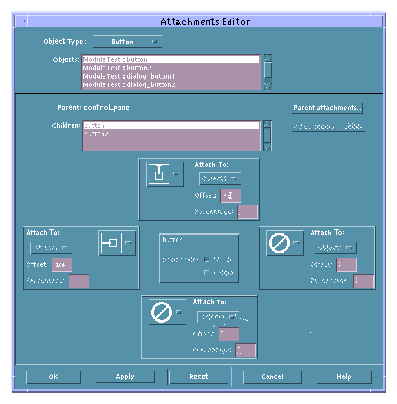
Used to attach objects to each other for layout purposes, the Attachments Editor is described below.

- Object Type
- An option menu for choosing the type of object for which you want to make attachments. Some object types (custom dialog, file selection dialog, main window) do not have parents and are not included in the menu.
- Objects
- A scrolling list for selecting the object for which you want to make attachments.
- Parent
- A text field that indicates the parent of the selected object.
- Children
- A scrolling list that lists the children of the Parent object.
- Parent attachments/Attachments in child
- Radio buttons for displaying the attachments of the parent of the selected object or the attachments of the children of the selected object.
- Some objects (draw area pane, term pane, text pane) cannot have children and may be children of a main window or custom dialog; thus, neither Parent attachments nor Attachments in child will be active. If the pane is a child of another pane, though, or if it is part of a layered pane, Parent attachments will be active.
- Attach To
- Option menus for choosing the type of attachment for the selected object and what to attach the object to. Also includes text fields for specifying the Offset (in pixels) from the selected object and its parent or sibling (a sibling is another object with the same parent) or for specifying the Percentage offset of the selected object from its parent.
- The option menu below "Attach To:" is for choosing which sibling to attach to and is active only for sibling attachments (two small squares). The Offset text field is active for absolute (pixel) attachments only; the Percentage text field is active for percentage attachments only.
- The selected object is shown in the center of its four possible attachments. The attachments, starting at the top and going clockwise, are top edge of selected object, right edge of selected object, bottom edge of selected object, and left edge of selected object.
- Top- and left-edge attachments are illustrated and described below; by default an object is attached at its top and left edges to the top and left edges of its parent. The selected object (the object at the center of the four Attach To boxes) is the controlling object: if you move this controlling object, the pixel or percentage offset is changed; click Reset to see current values after moving an attached object.
- If an attached parent object is resized, its child objects will retain their pixel or percentage offsets from the edges of their parent. The offsets will change if a child object is moved.
- Sibling icons (two small squares) are inactive if the selected object has no siblings.

- An ascending line from the top edge of a small square to the top edge of its surrounding box represents an absolute (pixel offset) attachment of the top edge of the selected object to the top edge of its parent.
-

- A descending line from the top edge of a small square to the bottom edge of its surrounding box represents an absolute (pixel offset) attachment of the top edge of the selected object to the bottom edge of its parent. This value will be negative, since y values are positive as they ascend and negative as they descend.

- Two vertically-aligned squares connected by a vertical line represent an absolute (pixel offset) attachment of the top edge of the selected object to the bottom edge of its sibling. The offset will change if the selected object is moved. This value will be negative if the top edge of the selected object is above the bottom edge of its sibling.

- Two horizontally-aligned squares connected by a horizontal line to the centers of their top edges represent an absolute (pixel offset) attachment of the vertical center of the selected object to the vertical center of its sibling. The offset will change if the selected object is moved. This value will be negative if the center of the selected object is above the center of its sibling.

- A square with a two-headed arrow and a percentage sign above it represents a percentage offset attachment of the top edge of the selected object to the top edge of its parent. The offset will change if the selected object is moved.

- A square with a percentage sign above it and a two-headed arrow between the center line of the square and the top of the surrounding box represents a percentage offset attachment of the center of the selected object to the top edge of its parent. The offset will change if the selected object is moved.

- A circle with a diagonal line through it represents no attachment from the edge (top, left, bottom, or right) to another object. By default a dropped object has no right or bottom edge attachments.
Note: Descriptions of the attachments to the bottom edge of the selected object are correlatives of the descriptions of the top-edge attachments above. Substitute "bottom" for "top" and "top" for "bottom" for bottom-edge attachments. Normally you will want top- and left-edge attachments only.

- A horizontal line from the left edge of the surrounding box to the left edge of a small square represents an absolute (pixel offset) attachment of the left edge of the selected object to the left edge of its parent. The offset will change if the selected object is moved.

- A horizontal line from the right edge of the surrounding box to the left edge of a small square represents an absolute (pixel offset) attachment of the left edge of the selected object to the right edge of its parent. The offset will change if the selected object is moved. This value will be negative, since x values are positive to the left and negative to the right.

- Two horizontally-aligned squares connected by a horizontal line represent an absolute (pixel offset) attachment of the left edge of the selected object to the right edge of its sibling. The offset will change if the selected object is moved. This value will be negative if the left edge of the selected object is left of the right edge of its sibling.

- Two vertically-aligned squares connected by a vertical line to the centers of their left edges represent an absolute (pixel offset) attachment of the horizontal center of the selected object to the horizontal center of its sibling. The offset will change if the selected object is moved. This icon is inactive if the selected object has no siblings. This value will be negative if the center of the selected object is left of the center of its sibling.

- A square with a two-headed arrow and a percentage sign above it represents a percentage offset attachment of the left edge of the selected object to the left edge of its parent. The offset will change if the selected object is moved.

- A square with a percentage sign to its left and a two-headed arrow between the center line of the square and the left of the surrounding box represents a percentage offset attachment of the center of the selected object to the left edge of its parent. The offset will change if the selected object is moved.
Note: Descriptions of the attachments to the right edge of the selected object are correlatives of the descriptions of the left-edge attachments above. Substitute "right" for "left" and "left" for "right" for right-edge attachments. Normally you will want top- and left-edge attachments only.
See "Attachments Editor" for an illustration of the editor and descriptions of its elements.
- Choose Attachments from the Editors menu in the App Builder primary window to display the Attachments Editor.
The Attachments Editor can also be displayed by clicking the Attachments button in a property editor or by choosing Attachments from the interface or Module Browser pop-up menu.
- Choose the object type you want to attach to its parent or siblings.
- Select the object that you want to attach.
- Select an attachment type.
If you choose an icon with one small square you are making an attachment from a child object to its parent. If you choose an icon with two small squares you are making a sibling attachment. See "Attachments Editor" for descriptions of the types of attachments.
When you make an attachment, the selected object--the object in the center of the four Attach To boxes--is the controlling object. That is, this object can be moved without affecting its parent or sibling. The offset value or percentage value will change to reflect the changed relationship between the two objects.
On the other hand, if you move the other object--the object to which the selected object is attached--the selected object will move so as to maintain its relationship with the other object.
You may have to click Reset after moving an object in the interface before the change is noted in the Attachments Editor.
- Click OK or Apply to apply the changes.
If you click OK, the Attachments Editor will be dismissed.
Drag and drop an App Builder custom dialog object to see an example of attachments. Each of the buttons at the bottom of the custom dialog are attached to the top and sides of their enclosing dialog panel. They are attached five pixels from the top of the panel and varying percentages from the left edge of the panel (Button1 left edge 10%, right edge 30%; Button2 40% and 60%; Button3 70% and 90%).
The left edge of Button1 will always be 10% from the edge of the panel and the right edge of Button1 will always be 30% from the edge of the panel. Button1 will therefore always be as wide as 20% of the total width of the panel. Button2's edges are 40% and 60% from the left edge of the panel; Button3's edges are 70% and 90% from the left edge of the panel.
The three buttons will grow and shrink as the panel grows and shrinks, and the distance between them will always be 10% of the total width of the panel.





Generated with CERN WebMaker
To Create a Group
To Edit Group Properties
To Ungroup Objects in an Interface
To Create a Border around an Object