




The Revolving Property Editor will be displayed, with the object most recently selected in the interface or the Module Browser selected in the Revolving Property Editor.
If you double-clicked an object to display the Revolving Property Editor or if the object was selected when you chose Props from one of the pop-up menus, the object type and the specific object will already be selected.
If a tear-off (Fixed) editor is displayed, there is no Object Type menu.
The object may already be selected.
See Appendix B, "Revolving Property Editor," for descriptions of each of the elements of the property editors.
Click the OK button to apply the changes and close the property editor.
Click Reset to reset all changed elements to their values at the last Apply.
Click Cancel to reset all elements to their values at the last Apply and close the property editor.
A fixed version of the property editor for the selected object type will be displayed.
A fixed version of the property editor for the selected object type will be displayed.
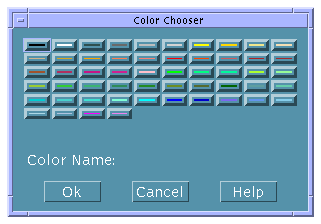
The Color Chooser, with an array of color choices available, will be displayed.

The name of the selected color will be displayed after Color Name.
The selected color will be displayed in the rectangle next to the Background or Foreground menu and the name of the color will be displayed in the text field next to the colored rectangle.
The background or foreground of the object in the interface will display the selected color.
Your application might have multiple main windows, but only one primary main window, which is the starting point for the application. By default, the first main window created in the current project is designated as the primary main window. This designation can be changed in the Application Framework Editor, described in "To Establish Application Framework Behavior".
Or, Choose Properties from the Editors menu of the App Builder primary window, choose Main Window from the Object Type menu, and select the main window in the Objects list.
The main window will be selected in the Revolving Property Editor.
This is the label that appears in the title bar of the main window.
The Icon File and Icon Mask File must be xpm or xbm graphics files.
This determines if a user can resize the window in the compiled application.
If you select Menubar, you will want to create menus after you finish editing main window properties. See "Creating and Editing Menus" for instructions.
If the Visible check box is checked, click it to deselect it.
Type in a color name if you know it or press mouse button 1 on the Background or Foreground menu button and choose Color Chooser to display the Color Chooser. Select a color and click OK. Background sets the color of the blank pane area of the window. Foreground does nothing that is visible in the completed interface.
See "To Create Help" for instructions.
Unless you are creating a primary main window, you are finished with this task.
See "To Establish Application Framework Behavior" for details about the editor.




