Bitmaps and Fonts
-
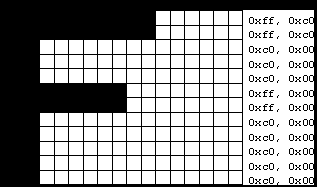
A bitmap is a rectangular array
of 0's and 1's
-
Serves as a drawing mask
-
Applied to a rectangular portion
of a window
-
0's in the bitmap do not affect the framebuffer
-
glRasterPos() and glBitmap() are used to position
and draw bitmaps on the screen.

GLubyte rasters[24] = {
0xc0, 0x00, 0xc0, 0x00, 0xc0, 0x00, 0xc0, 0x00, 0xc0, 0x00,
0xff, 0x00, 0xff, 0x00, 0xc0, 0x00, 0xc0, 0x00, 0xc0, 0x00,
0xff, 0xc0, 0xff, 0xc0};
void init(void)
{
glPixelStorei (GL_UNPACK_ALIGNMENT, 1);
glClearColor (0.0, 0.0, 0.0, 0.0);
}
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glColor3f (1.0, 1.0, 1.0);
glRasterPos2i (20, 20);
glBitmap (10, 12, 0.0, 0.0, 11.0, 0.0, rasters);
glBitmap (10, 12, 0.0, 0.0, 11.0, 0.0, rasters);
glBitmap (10, 12, 0.0, 0.0, 11.0, 0.0, rasters);
glFlush();
}
|